Choosing the right web design can feel overwhelming—especially with the abundance of themes, frameworks, and design trends available today. Whether you’re a startup, a local business, or an enterprise brand, your website is your digital storefront, and it must reflect your purpose while providing an exceptional user experience.
As a digital marketing professional with over two decades in the field, I’ve seen what works and what fails miserably. In this comprehensive guide, I’ll walk you through the essential factors to consider when choosing the right web design for your brand.
For those who are new to web design, you may also want to review our related article: What is the First Rule of Web Design?
1. Understand Your Brand Identity
Your web design should be an extension of your brand. Before diving into templates or color palettes, define your brand’s:
- Mission and Vision
- Target Audience
- Core Values
- Brand Personality (e.g., playful, corporate, luxurious)
These foundational elements will inform every design choice you make—from typography to layout to imagery.
2. Prioritize User Experience (UX)
A beautiful website that’s hard to navigate is a failed design. User experience (UX) should drive your decisions. Consider:
- Intuitive Navigation
- Clear Call-to-Actions (CTAs)
- Easy-to-Find Contact Info
- Minimal Page Load Time
Well-structured UX not only keeps users engaged but also supports SEO. For more, check our blog: What is the First Rule of Web Design?
3. Embrace Mobile-First Design
As of 2024, over 59% of all web traffic comes from mobile devices. If your site isn’t optimized for mobile, you’re losing traffic and revenue.
- Choose responsive themes
- Ensure clickable elements aren’t too close together
- Test your site on multiple screen sizes and operating systems
Use Google’s Mobile-Friendly Test to evaluate your site’s performance.
4. Consider SEO from the Start
Design and SEO are two sides of the same coin. A good design helps your SEO strategy, and vice versa. When choosing your web design, ensure it supports:
- Fast loading times
- Structured headings (H1, H2, H3)
- Schema markup
- Clean code
- Internal linking
Pro tip: Avoid designs that rely heavily on JavaScript unless you know how to manage render-blocking issues.
5. Choose the Right Platform
Your CMS (Content Management System) will impact what you can do design-wise. Common platforms include:
- WordPress – Highly customizable and SEO-friendly
- Shopify – Great for e-commerce
- Wix/Squarespace – Easy to use, less flexible
Evaluate each based on your business needs, technical skill level, and growth plans.
6. Pay Attention to Visual Hierarchy
The way information is displayed affects user behavior. Use size, color, and placement to draw attention to what matters:
- Use large headers for important sections
- Keep paragraphs short and scannable
- Use bullet points and whitespace to reduce visual clutter
7. Look for Design Consistency
Inconsistent fonts, colors, or layout elements confuse users. Consistency builds trust. Use a design system or style guide to ensure:
- Uniform button styles
- Standardized icon usage
- Matching headers and subheadings
8. Test Before You Launch
Before making your site public, test it thoroughly:
- Browser compatibility (Chrome, Safari, Firefox, Edge)
- Mobile responsiveness
- CTA button functionality
- Page speed via PageSpeed Insights
9. Analyze Competitor Websites
Competitor analysis is a great way to gather ideas and avoid pitfalls. What do you like or dislike about their websites? Tools like SimilarWeb can offer insights into your competitors’ traffic sources and behavior.
10. Collect User Feedback
Launch a beta version and ask your audience for feedback. Use tools like:
- Hotjar for heatmaps
- SurveyMonkey for user surveys
- Email campaigns to your existing customer base
11. Make Accessibility a Priority
Designing for all users, including those with disabilities, is both ethical and smart. Follow WCAG Guidelines to:
- Add alt text to images
- Maintain high contrast text
- Ensure keyboard navigation is possible
12. Plan for Content Scalability
Your website needs to grow with your business. Choose a design that can accommodate:
- More pages and blog posts
- Multiple categories or product lines
- Integrations like CRM or e-commerce plugins
13. Budget Realistically
Not all great designs come cheap, and cheap designs often come at a cost. Consider:
- Initial design and development fees
- Ongoing maintenance and updates
- Plugin and tool subscriptions
Balance your budget with your design goals and remember—it’s an investment, not an expense.
14. Work with Experienced Designers
If you’re not confident handling design yourself, work with professionals. Look for designers who:
- Have experience in your industry
- Understand UX/UI principles
- Can provide a portfolio of past work
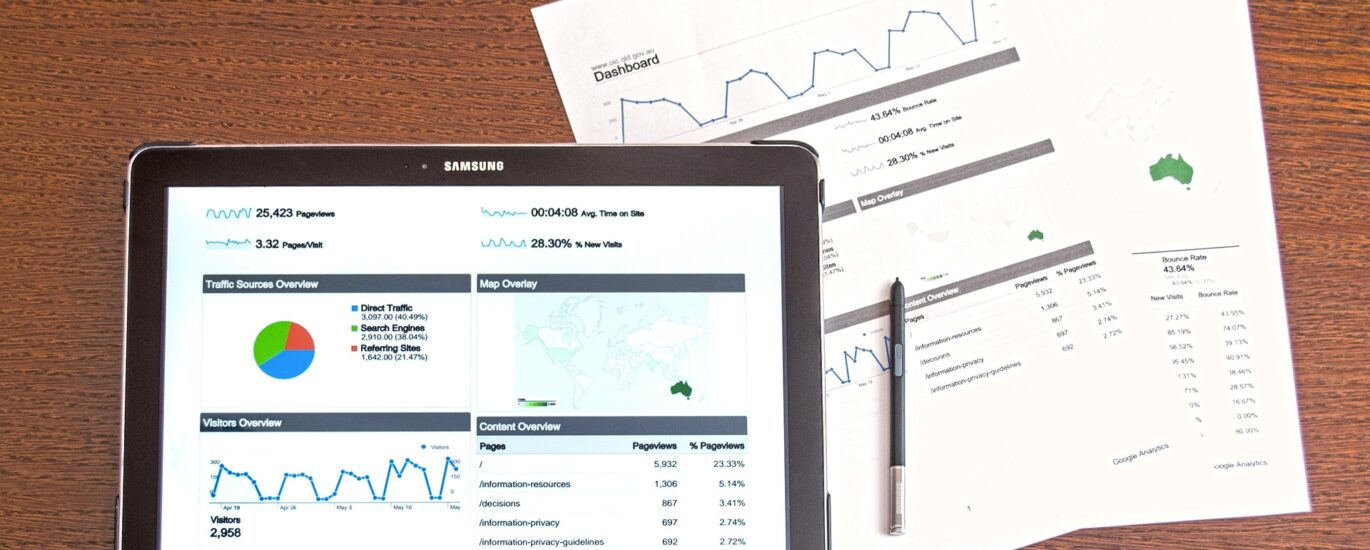
15. Review Analytics and Adjust
Once your site is live, the work doesn’t end. Use Google Analytics and Search Console to monitor performance and make data-driven adjustments.
Final Thoughts
Choosing the right web design is not a one-time task—it’s a strategic decision that evolves with your brand. By focusing on user experience, SEO, mobile responsiveness, and brand alignment, you’ll not only create a beautiful website but one that performs and converts.
For more expert tips, check out our guide on What is the First Rule of Web Design?
FAQs
1. How do I know if my web design is effective?
Measure your site’s performance using analytics and gather user feedback.
2. What platform is best for SEO-friendly web design?
WordPress is highly recommended due to its flexibility and plugin support.
3. Should I hire a web designer or use a template?
If budget allows, hire a designer. For simpler needs, a well-optimized template can suffice.
4. How often should I redesign my website?
Every 2–3 years or when your business undergoes significant changes.
5. What’s the biggest mistake in choosing a web design?
Focusing on looks over functionality and user experience.